
Even though I am still a relative newbie to owning a rental home in Spain (I bought Casa Elana in 2022), I often get asked for advice on choosing the right house and getting it ready for guests. So here are my top tips for picking the right rental property and buying a home in Spain.

This is a blog post I wrote for another website, but I felt it worth adding here too. The rules holiday rental income tax in Spain has changed in 2024. And for once, it's a change that will actually save hosts money! Read on for the full article.

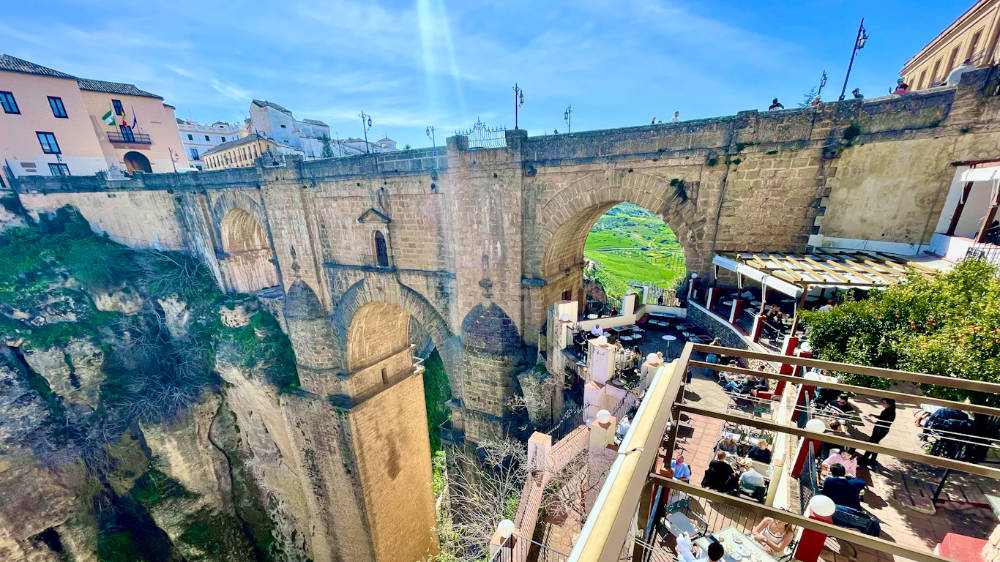
in a recent Spain trip we did a day trip to Ronda we also headed up to Setenil De Las Bodegas, which is a small village with the famous overhanging rock street.

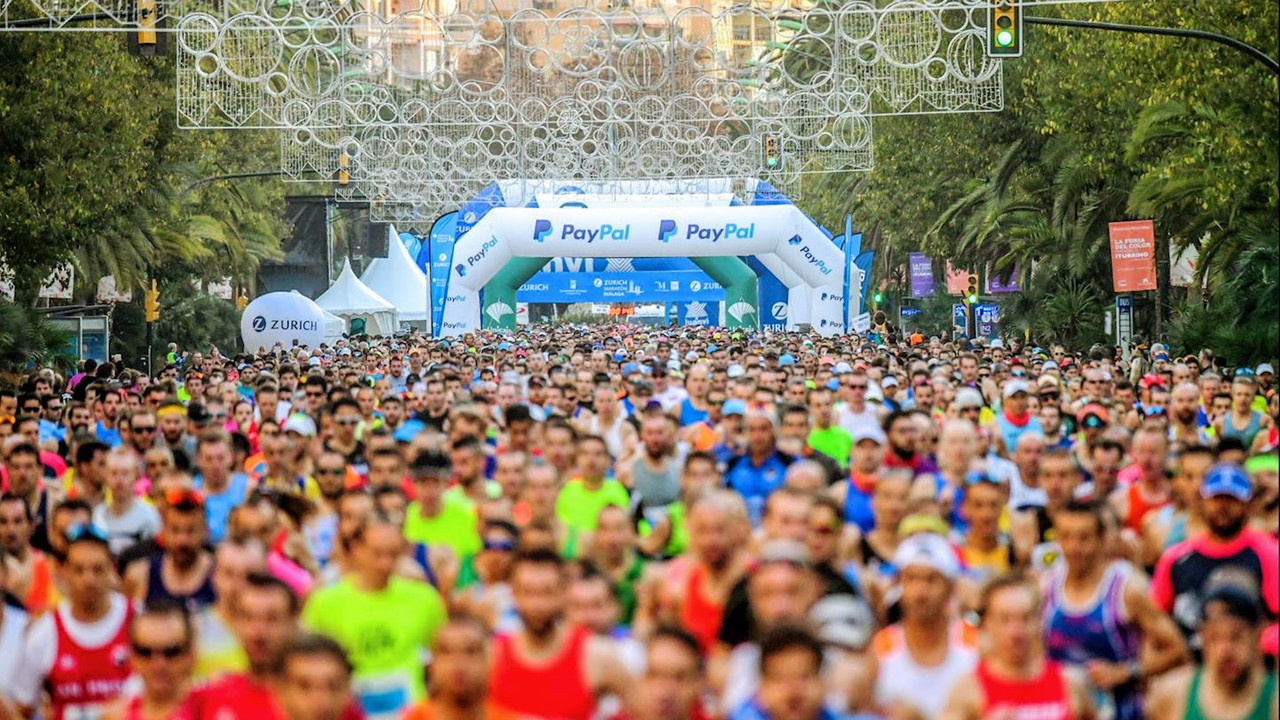
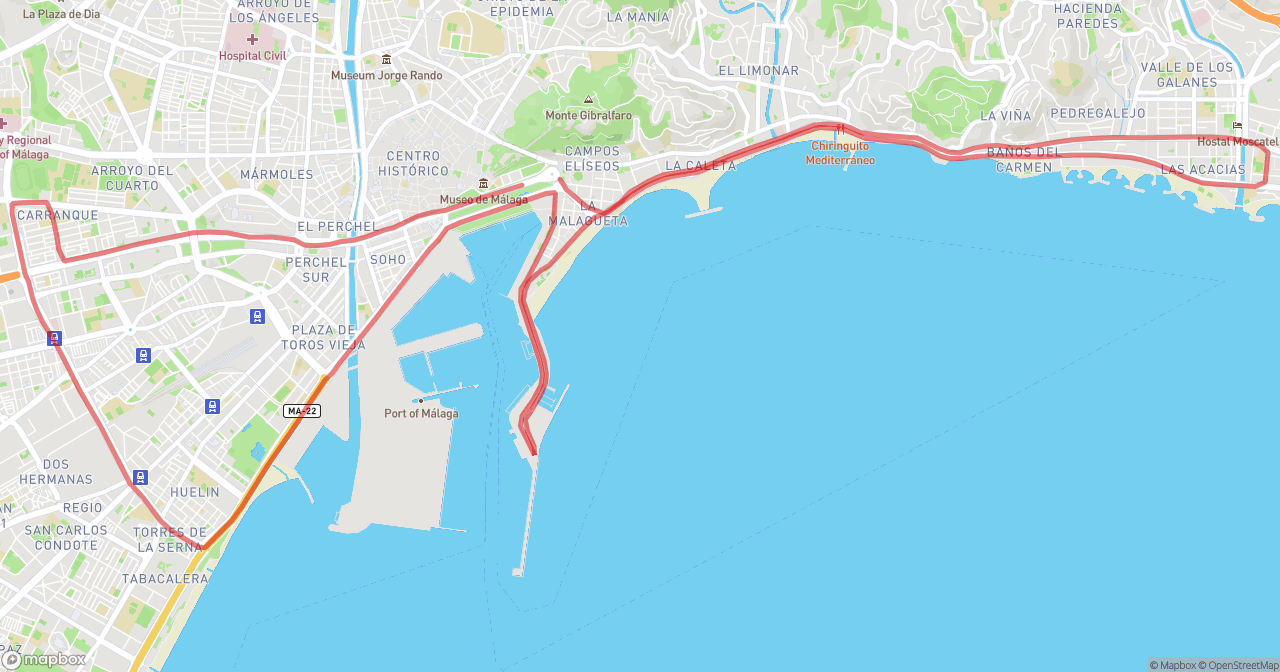
Been ages (as usual) since my last post, but this one is not good news. Further to the blog post ages ago... No, sadly, i didn't do the Malaga Marathon. Here's why.

This is a super handy exploded view of the frame and small parts for a Cannondale Canvas Neo, Tesoro Neo and X-Trail Neo. It contains all the available parts, plus part numbers for the entire frame fixtures and fittings.
I'm putting it here on my blog for reference for myself, and for others to find.

I've only been and signed up for the Malaga Half Marathon! What was I thinking? That I can run, that's what. But can I? Well actually, yeah. I think I can.

I'm a cyclist. That's what I do. I ride bikes. I've tried running loads of times, but my knees never lasted, nor my patience. But in Aug 2022 I tried again. And this time it's stuck.
I think I can now call myself a "runner"!

I've ridden bikes "seriously" for nearly 40 years, so it was only a matter of time before I jumped onboard the ebike train. As it happens, I held out longer than expected, and I can now say as a total ebike convert... I regret taking this long!

You know the program, right? Some dreamers get on TV, visit a bunch of holiday homes, and at the end, make up excuses why they are not going to buy any of them. Well, for years, that was us; me and my wife. Then it wasn't. We bought one.

Our local dog play area opened up today after being closed for the guts of a year. So of course we got the dogs out for a run. And they met some new woolly friends.